Auto opening of the chat window
The following scenario will automatically open the chat window after a visitor clicks a desired element on your website.
💡 Let's set up the scenario:
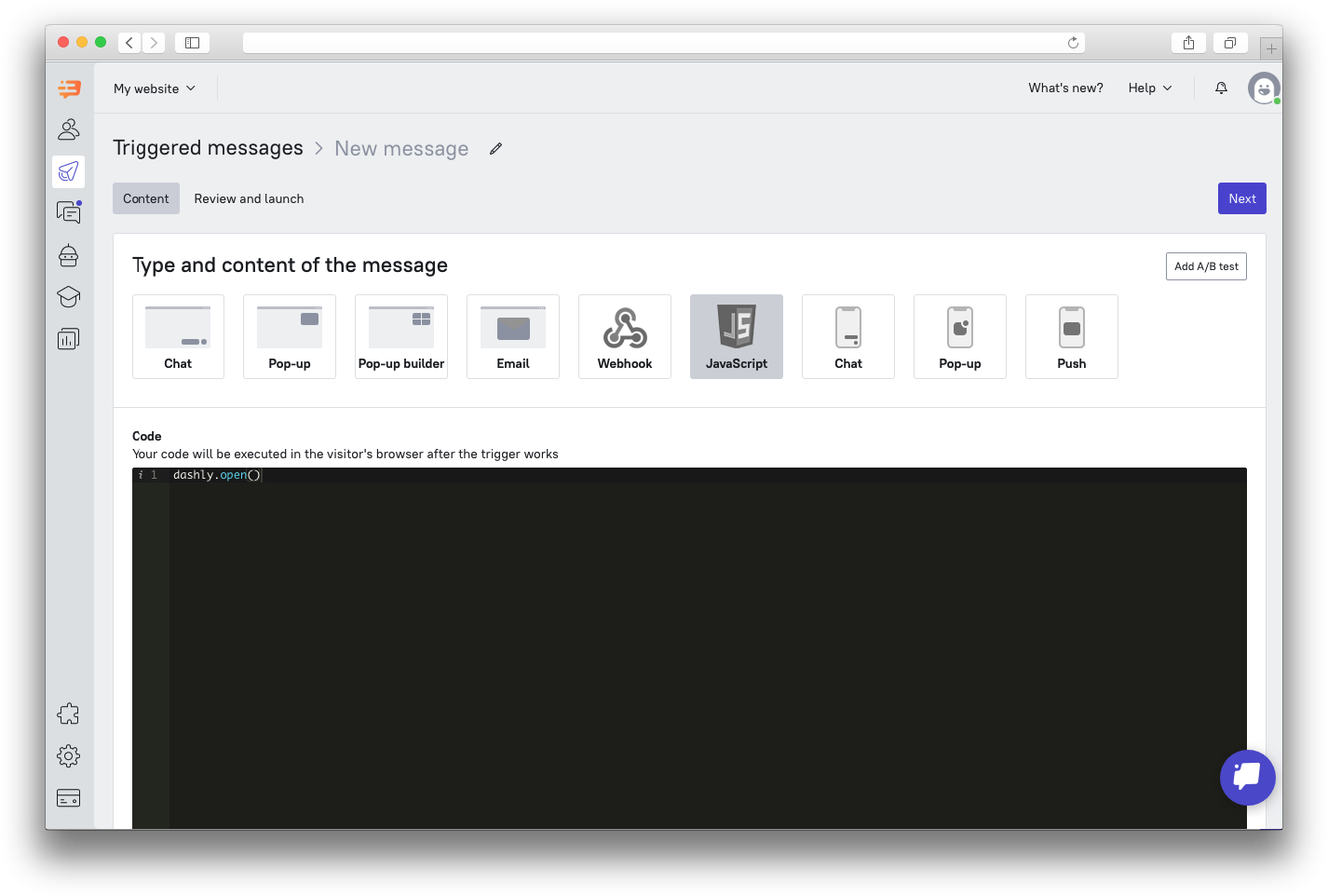
You'll need to create a JavaScript-type triggered message. You can read about how to create a JavaScript-type triggered message in this article.
In the Content tab, add this script: dashly.open(), it will open the chat window a certain event gets recorded into a visitor's user card:
 Now let's set a trigger for sending this triggered message. You can set any event that can be recorded on your website, such as Click on an element, Page visit, etc. as a trigger for the triggered message.
Now let's set a trigger for sending this triggered message. You can set any event that can be recorded on your website, such as Click on an element, Page visit, etc. as a trigger for the triggered message.
You can read about how to make such events in this article.
Finish creating the triggered message and save it. That's it! Now the chat window will automatically open after the trigger for this triggered message gets recorded into your visitor's user card.
💡Let's take a look at an example of the chat window opening after clicking a pop-up button:
You can create an event for a pop-up button when setting the triggered message.
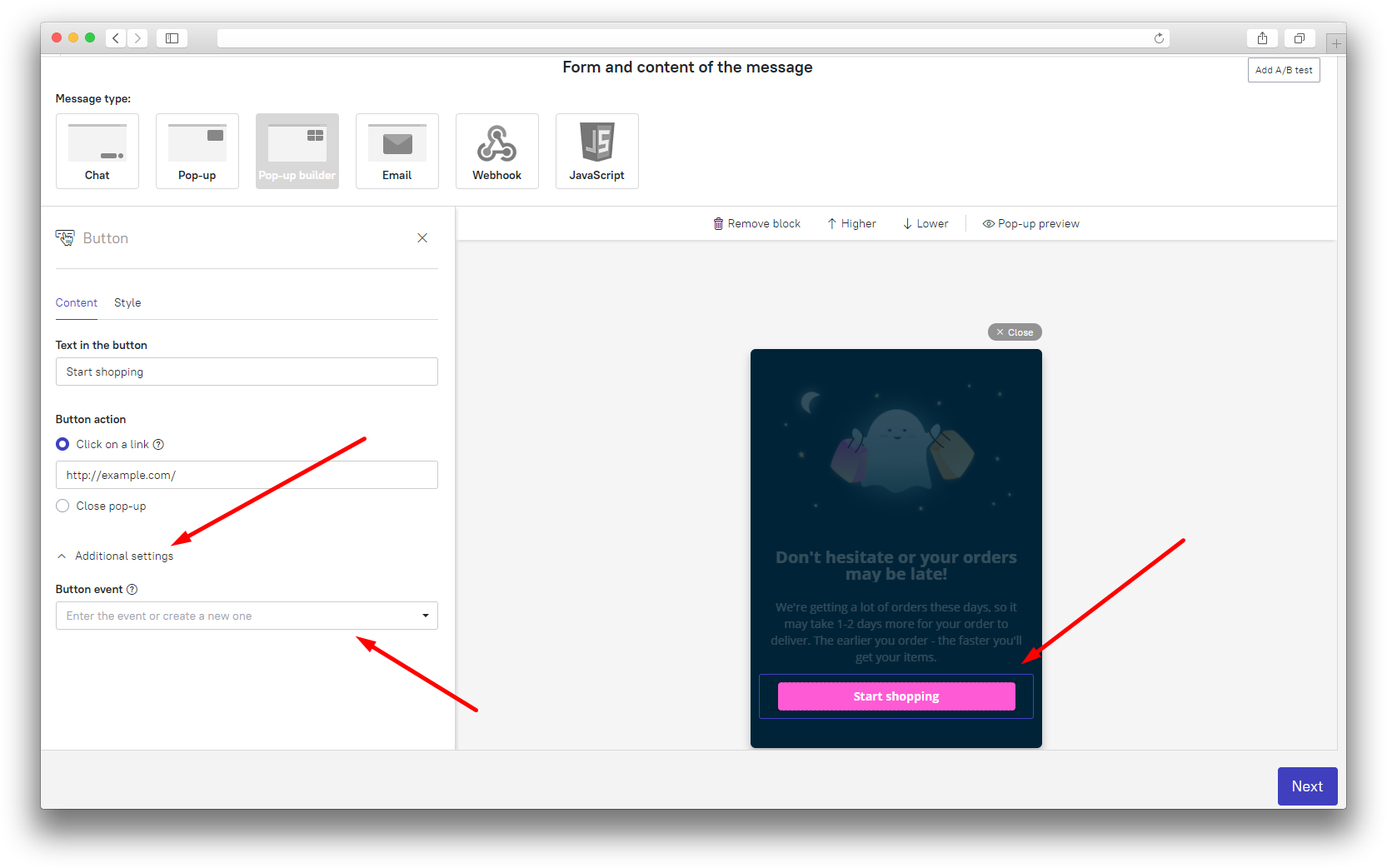
If you're creating a pop-up in the pop-up builder, you can make a button event like this: click on a block with a button in the Content tab. You'll see available actions in the menu in the left part of the editing window. To set our scenario, we'll need Additional settings – Button event.

Choose an event for the button. You can either choose one of the existing events or create a new one. It will get recorded in a visitor's user card once they click this button in the triggered message.
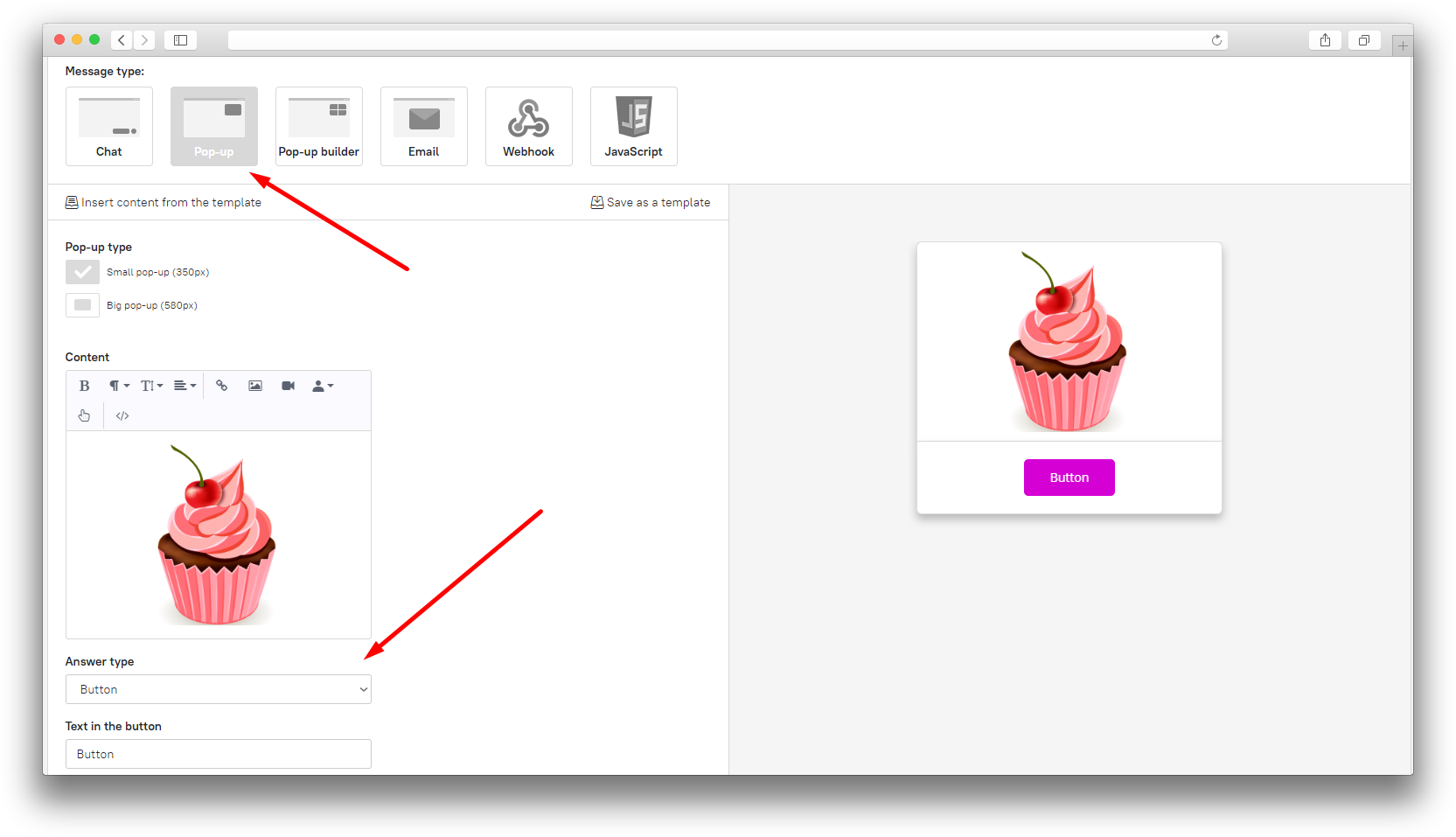
In case you're creating a pop-up in the basic pop-up editor, you can create this event this way:
Pick Button as the Answer type on the Content tab.

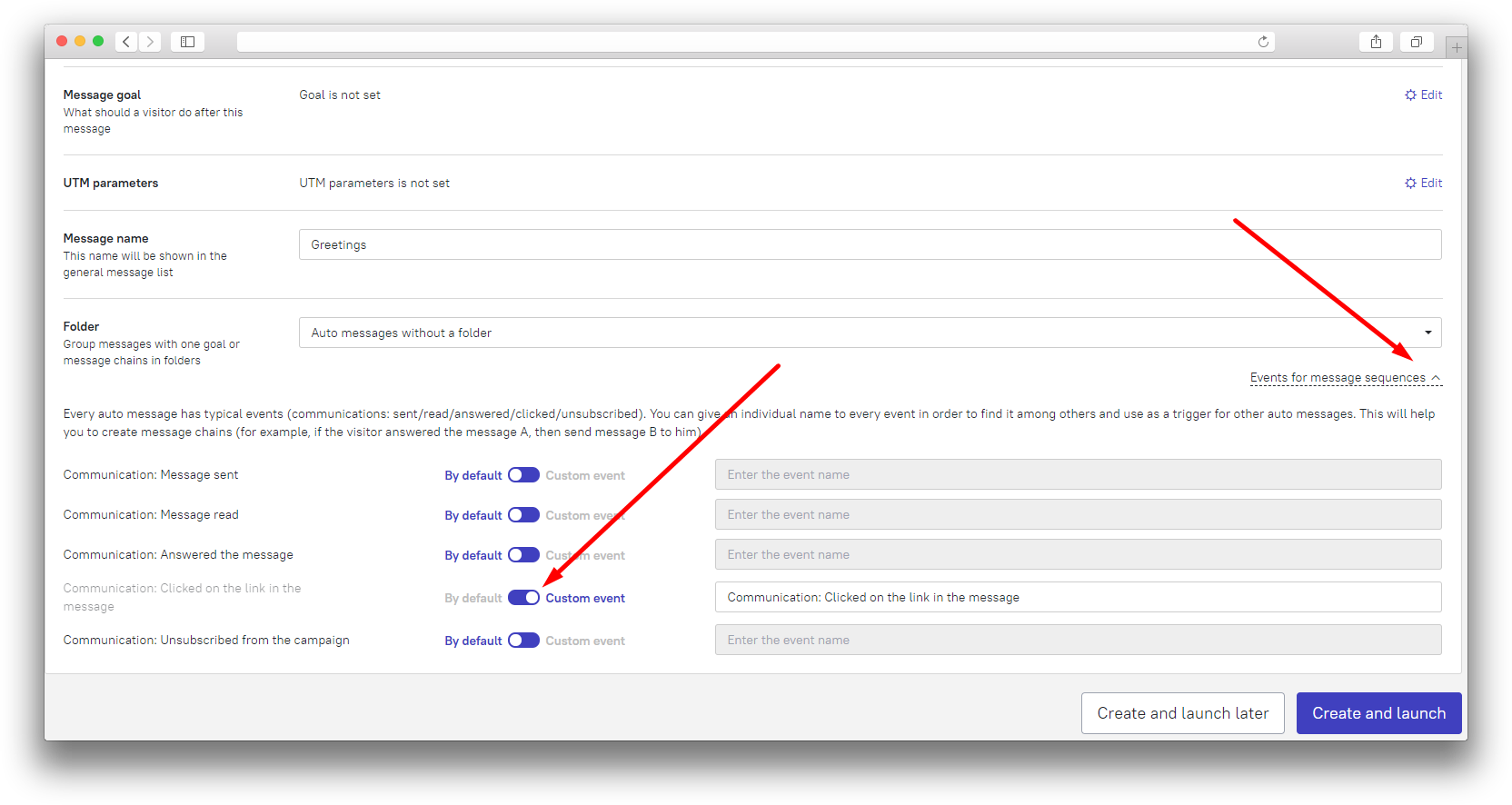
Move to the Review and launch tab, the final stage of setting an triggered message. Scroll to the bottom of the page, click Events for message sequences and activate the Communication: Answered the message event. You can type any name for the event that gets recorded after clicking the button in your pop-up.

Save the triggered message settings. The event you've created will appear in the event list, you can set it as a trigger for the JavaScript triggered message that opens the chat window.
