Personalization in chatbot messages
You can personalize messages in the chatbot using user properties. This parameter is descrbed in more detail in this article. To make messages more personal, you can insert user properties (name, city, name of the purchased course, etc.) into the text of the message.
Dashly has two types of properties: standard and custom.
- Standard properties have standard names and are collected both by default (for example, UTM tags, sessions) and after special configuration (for example, you can collect name, phone, email, messenger data).
The entire list of standard properties can be found here. To configure personalization, you will need the property name (for example, $name, $city, etc.) - If any property that is recorded in your application is not in this list, it is considered custom. You collect these properties and send them to lead cards via data collection, fields in pop-ups, chatbot responses, etc.
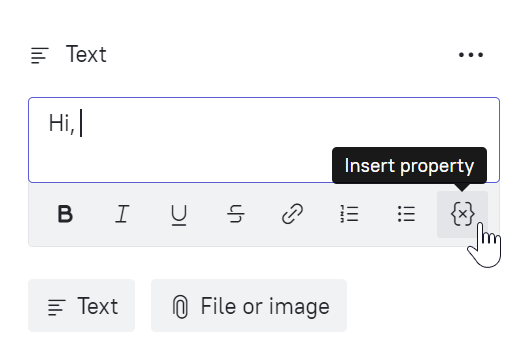
In the text of any chatbot block, you can use any user property - there is a special button in the text block editor to do that:

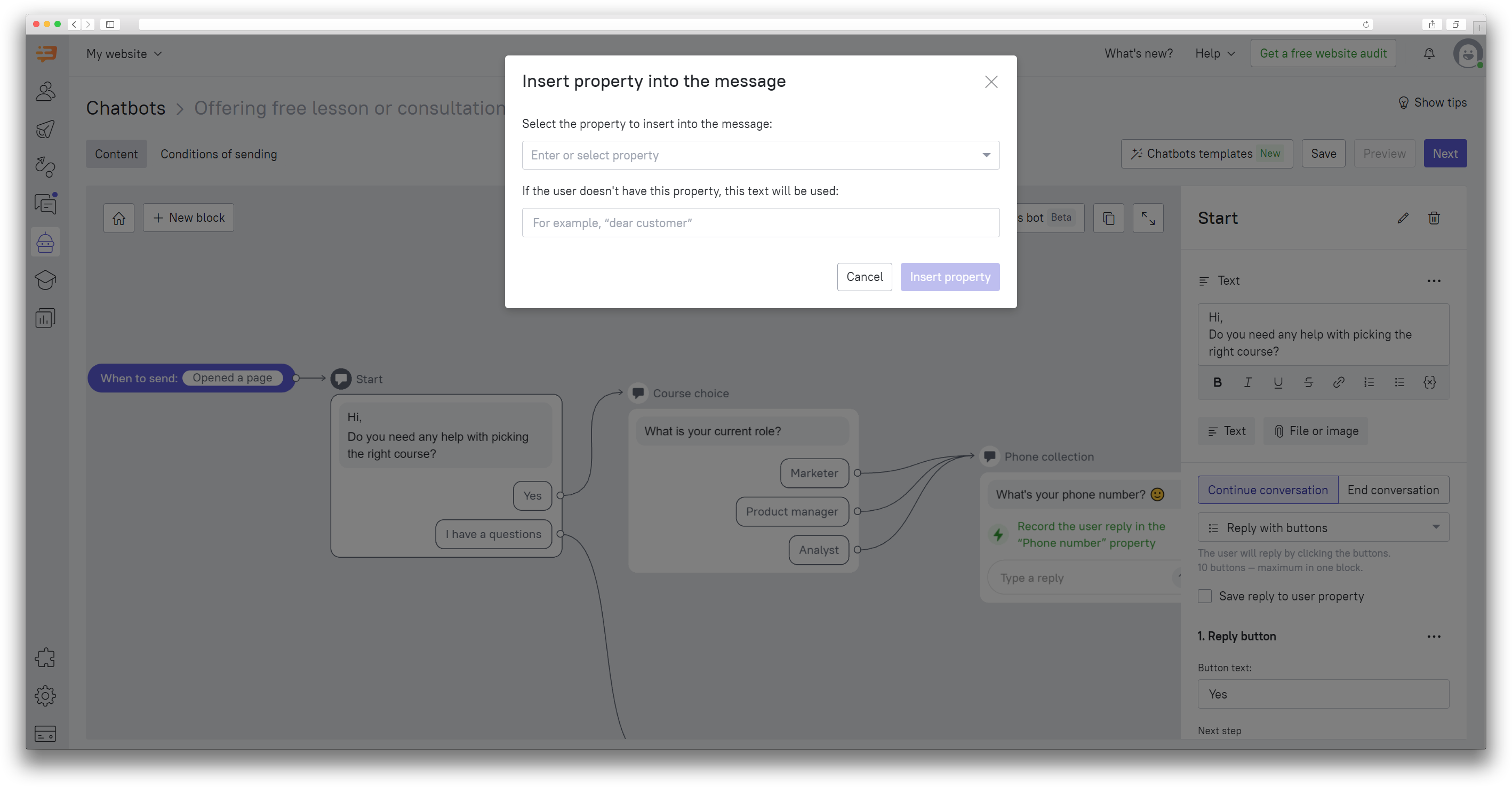
Clicking on the button will open a window for selecting the property to use when substituting into the message, as well as an alternative text for users who don't have the selected property in their lead card:

You can also add personalization to your messages using code.
To add any property to the chatbot message body using code, use this:
{{ user['Property name']}}or that:
{{ user['Property name' or "alt_val" ]}} In the second case, the Property Name should indicate the desired user property, and alt_val is an alternative value that can be used if the lead doesn't have a specified property. For example, you want to address a user by name, and if the name is not in the lead card - substitute it with something, then the code will look like this:
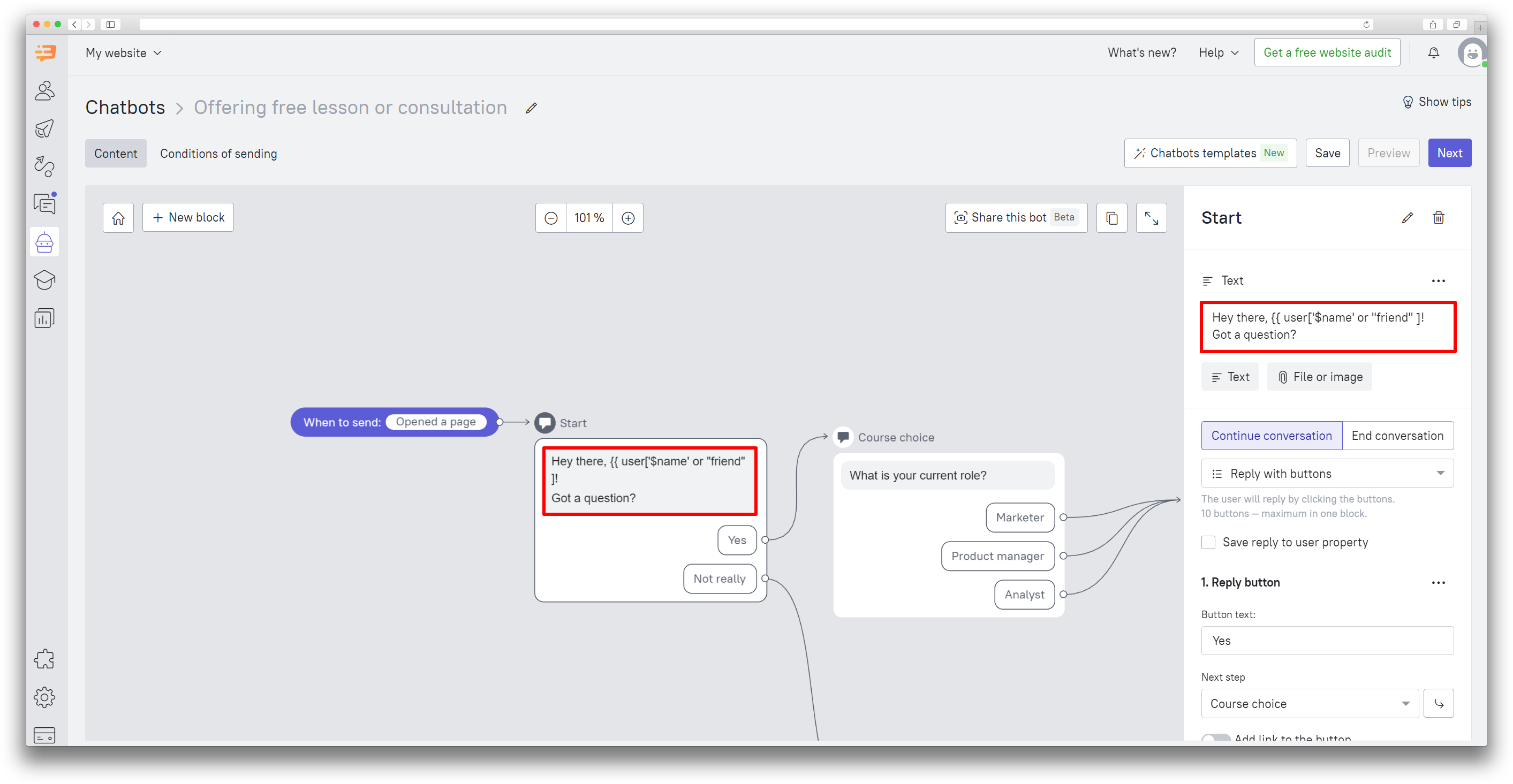
{{ user['$name' or "friend" ]This is what your bot will look like after personalization is added to its block:

If we know the user's name, the text will be "Hey there, John!"
If we don't know the user's name, the text will be "Hello, friend!"
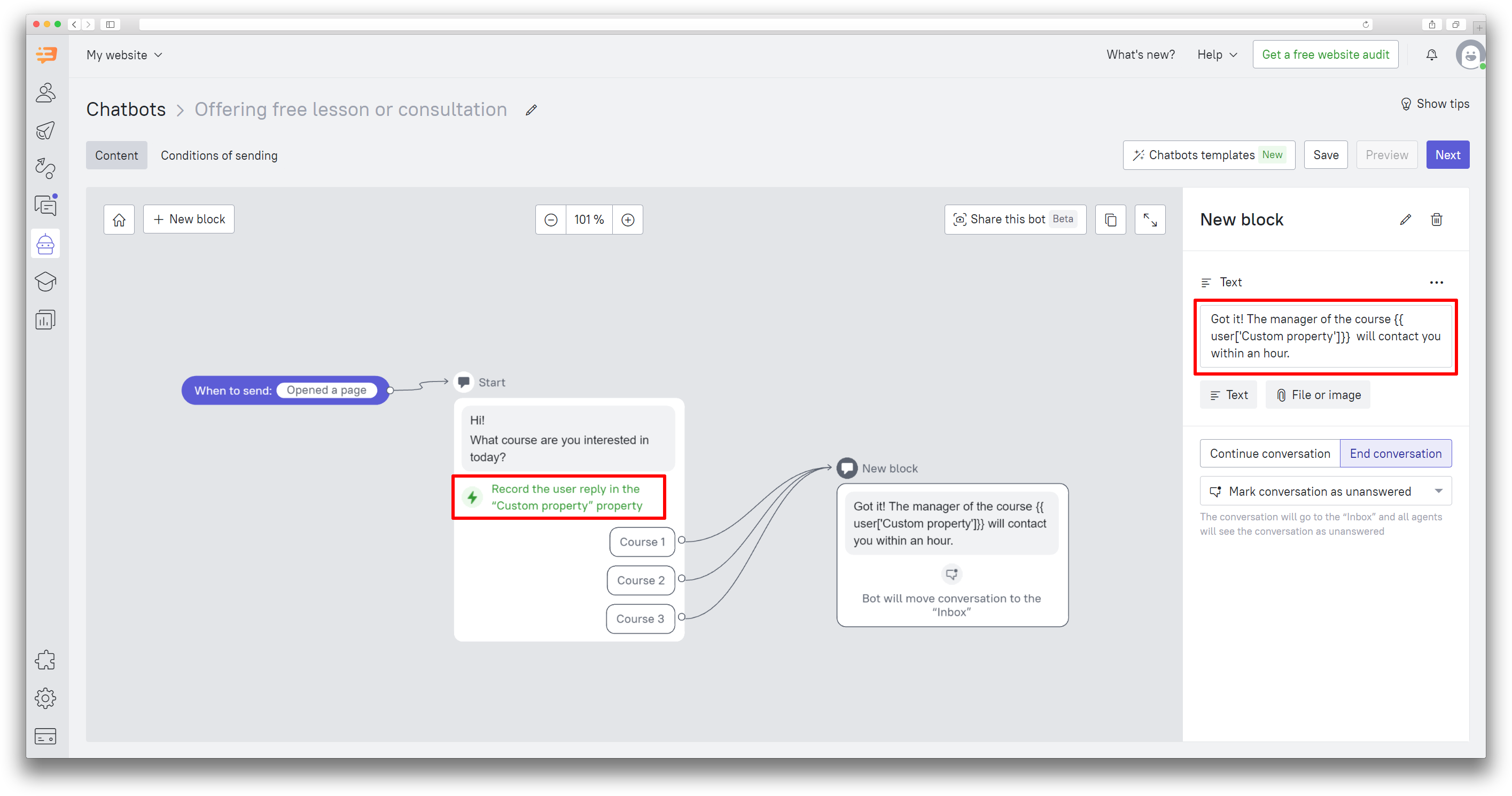
You can also collect user properties when the user is still passing through its scenario - for example, request the name of the course in the first block and use it in the following ones:

You can collect properties in the chatbot using this instruction.
If you are interested in personalization for manual and triggered messages, check out this article.
