Chat visibility
Chat visibility is the first setting you’ll see in the Setting – Chat section. Its options include:
Visible
Chat widget is always visibleHidden
Chat widget is seen only when a new chat message is receivedOnly when there is a conversation
Chat widget is seen only when there was at least one conversationAdvanced settings
Chat visibility settings on pages and devices
Let’s review the latter option in more detail:
You can set the chat widget to only show up (or be hidden) on specific pages of your website, on desktop and tablets (devices with screen width >480px) or smartphones (devices with screen width 320-480px).
Chat widget visibility settings are available for each device type:
Visible on all pages
Visible on all pages except
Hidden on all pages except
Hidden on all pages
You can configure the chat widget visibility settings for specific pages or pages that contain a specific fragment in their URL – in the latter case, the chat widget will be shown (or hidden) on pages that contain the combination of characters you’ve entered in the input field of the setting.
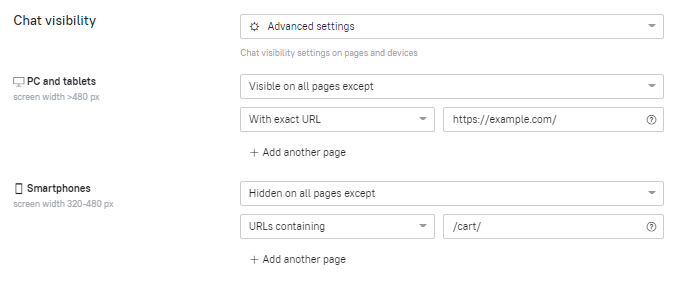
When setting up chat visibility, you can combine several conditions to hide the chat widget on one device type and show it on another device type:

The example above makes the chat widget visible on all website pages except for the home page, when viewed from a desktop. At the same time, it hides the chat widget on all website pages except for the cart page, when viewed from a smartphone.
