Abandoned cart pop-up
You can significantly increase your conversion rate and increase your income by reminding your customers about their abandoned carts.
Read about abandoned cart emails in this article.
There are several ways to create an abandoned cart pop-up. Whatever method you use, you must first configure the data collection either with JavaScript or via Web API. You’ll also have to enable the “Exit intent” event tracking in the “Settings” – “Visitors data tracking” – “Auto tracking” section.
In total, to set up the scenario, you’ll need the "Added an item to the cart", "Made an order" and "Exit intent" events working. Usually a pop-up with cart items is shown to leads when they try to leave the website. Therefore, the “Exit intent” event will serve as the trigger.
First, create a pop-up:
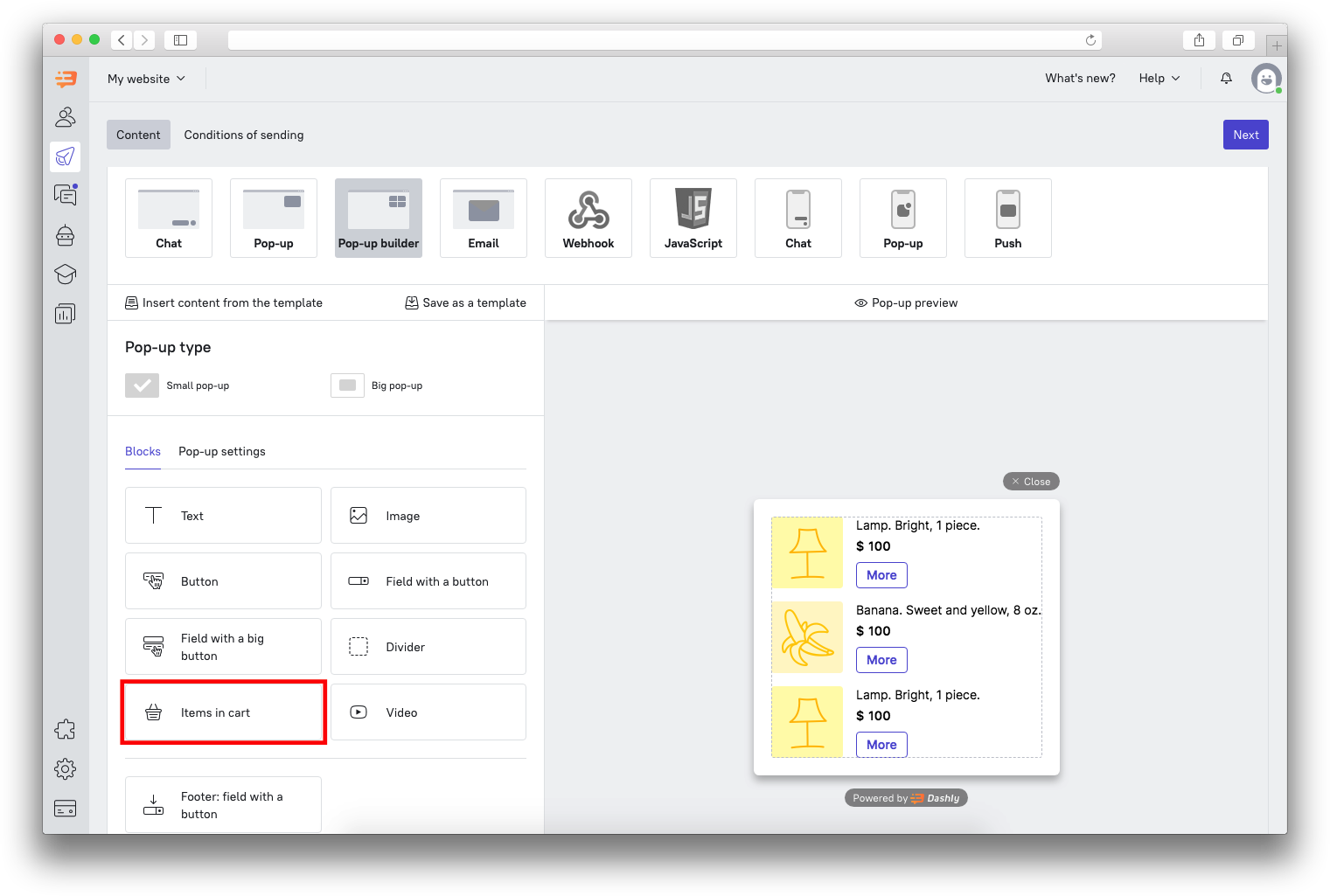
Go to the “Triggered messages” section and start creating a new “Pop-up builder” pop-up that includes an “Items in cart” block

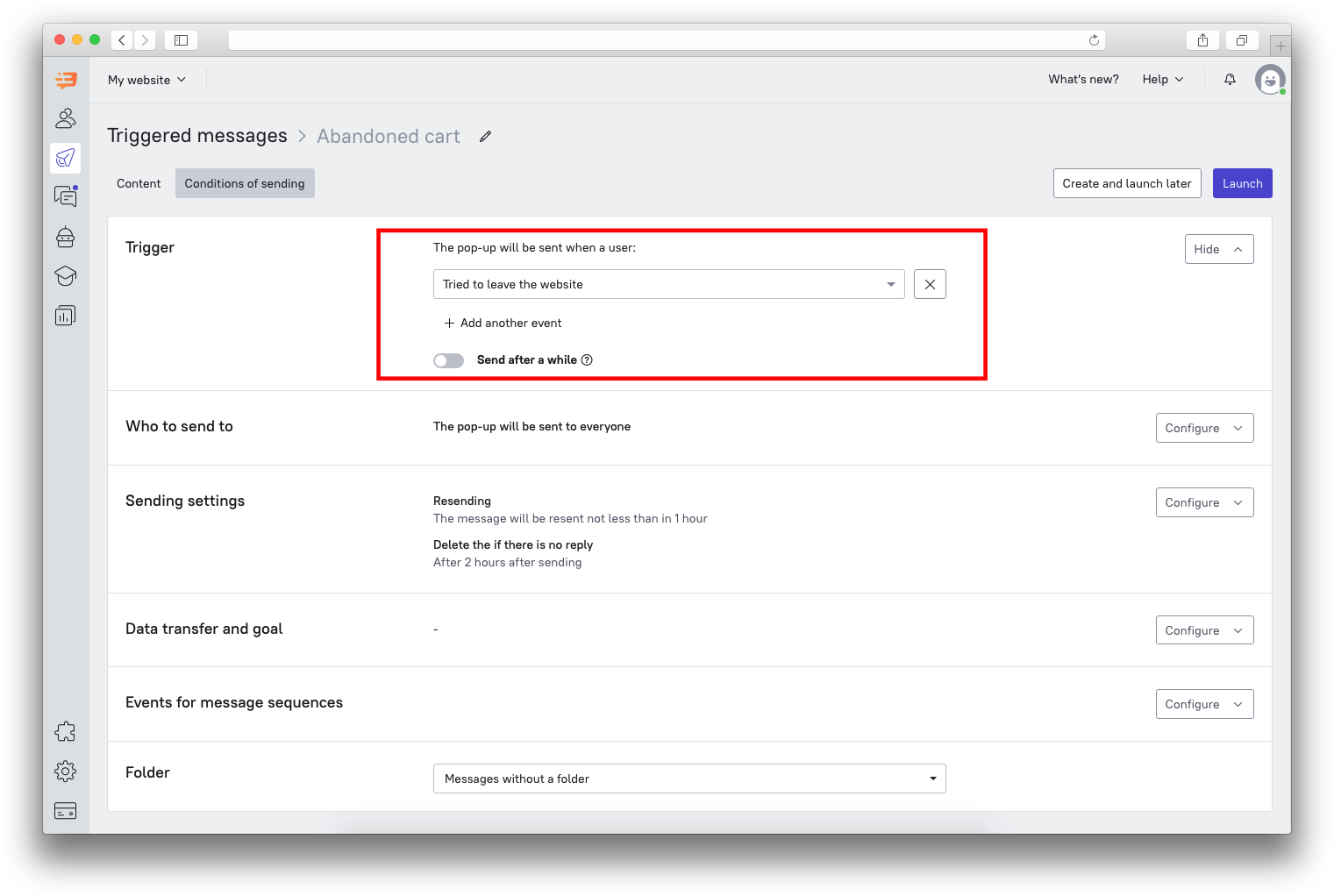
Choose the "Exit intent" event as its trigger. No need to set sending timeout as we need to attract the leads’ attention right away with this trigger.

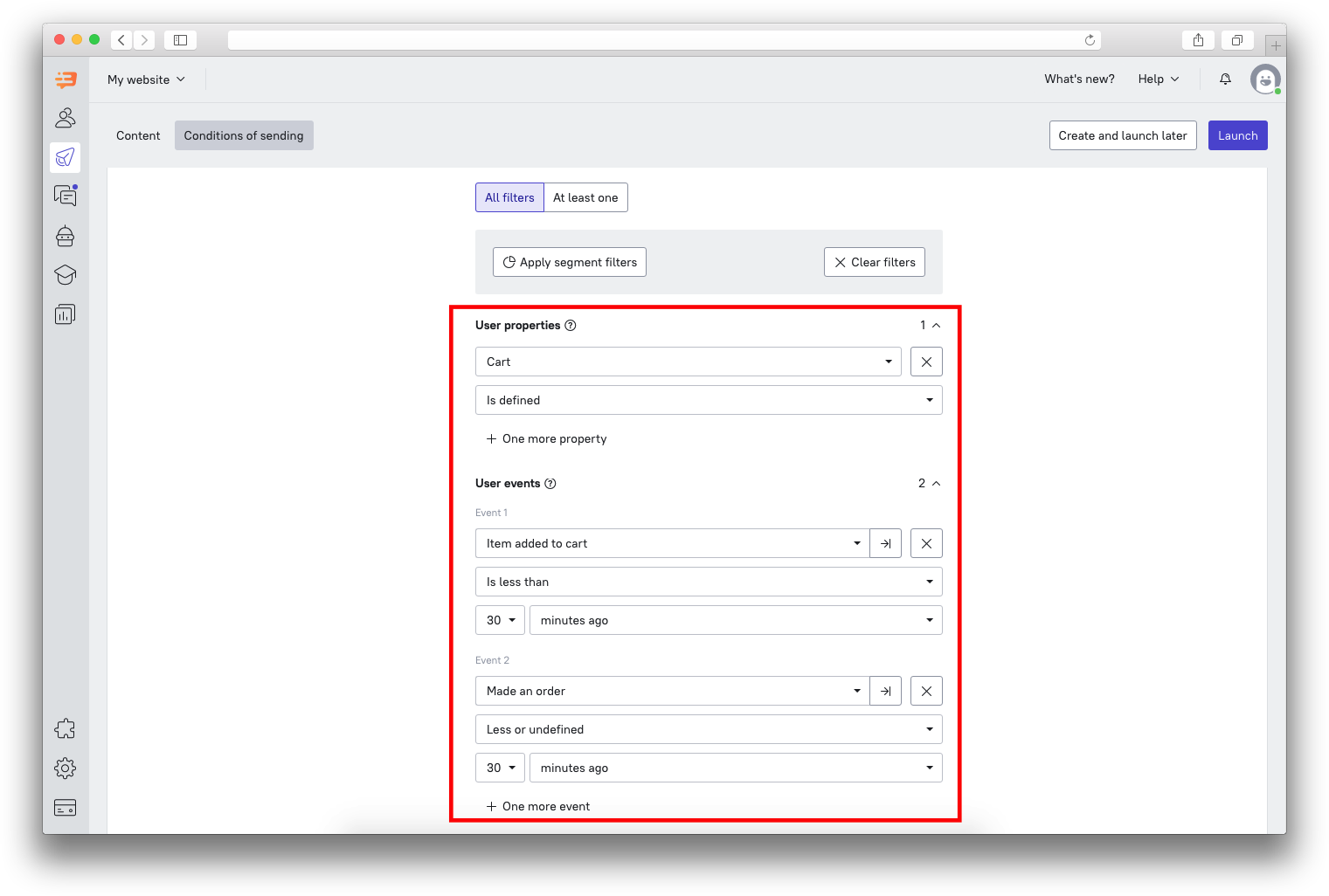
Now we need to set the audience so the pop-up is set to be shown to those who didn't complete their order in the last 30 minutes. To those who completed their order in the specified time limit, this pop-up will not be shown.

These settings will help us find all leads who added items to their carts in the last 30 minutes without having completed their orders, but there’s always space for more specific segmentation options.
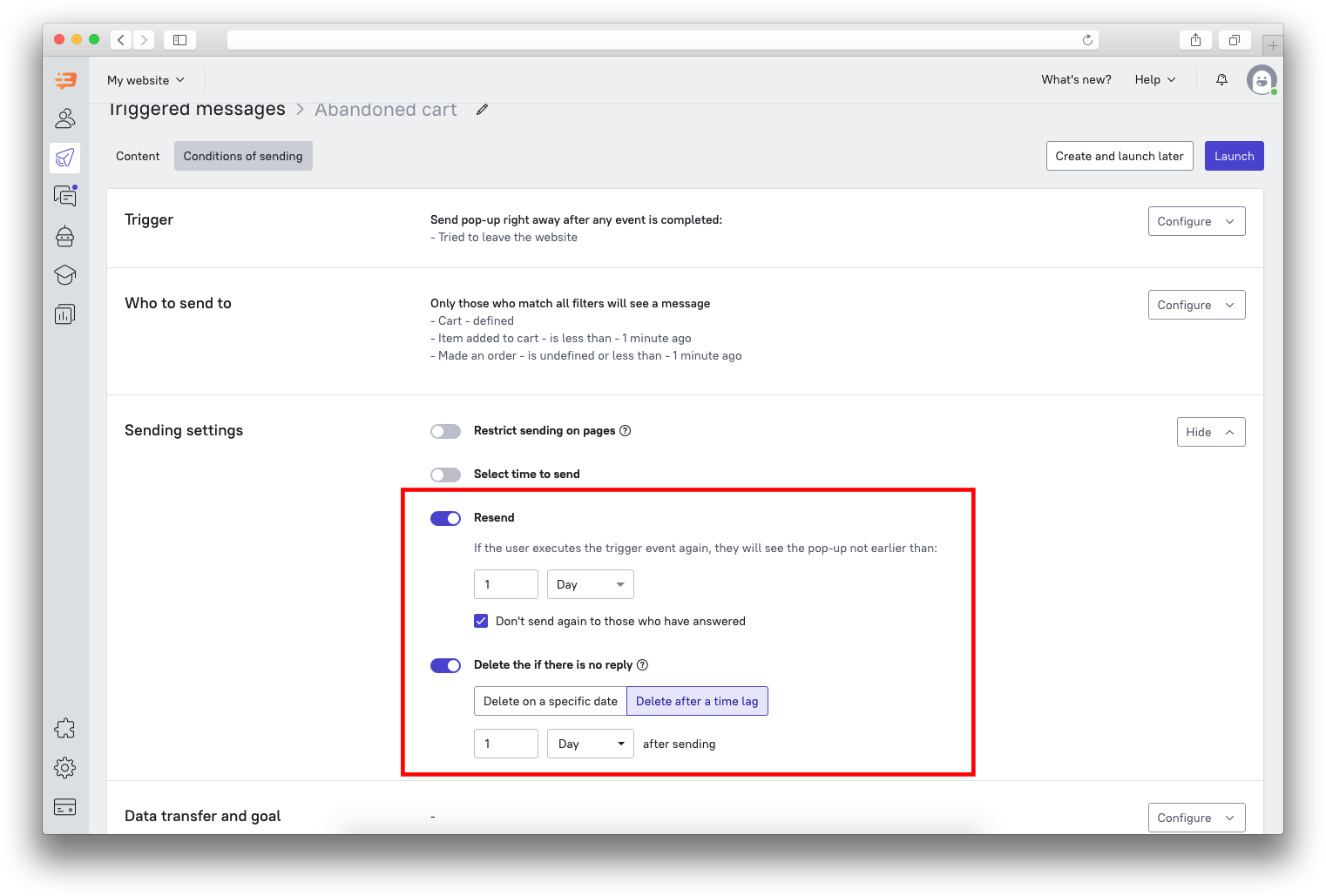
In order not to disturb the lead with the same message over and over again, set "Resend in X days" condition.
Select message goal if needed.
Check whether all settings are correct.
 We would recommend creating events for message sequences for your pop-ups in order to see what message was sent/read/replied/etc by the event name.
We would recommend creating events for message sequences for your pop-ups in order to see what message was sent/read/replied/etc by the event name.
Do not forget to check message statistics from time to time.
JavaScript pop-up
If you want to create a pop-up with unique design, then you can do it via JS.
Paste this code to the JS code of the pop-up, it adds the last 20 cart items added to cart into the message:
{% set lastDateCompleted = 0 %}
{% if get_last_events('$order_completed') | length > 0 %}
{% set lastDateCompleted = get_last_events('$order_completed')[0]['created'] %}
{% endif %}
{% set massOrder = [] %}
{% set massOrderName = [] %}
{% for e in get_last_events('$cart_added') %}
{% if e['created'] > lastDateCompleted %}
{% if e.props['$name'].lower().strip() not in massOrderName %}
{% set x = massOrder.append(e) %}
{% set x = massOrderName.append(e.props['$name'].lower().strip()) %}
{% endif %}
{% endif %}
{% endfor %}❗Important: When you’re composing the code of the pop-up, do not forget to envelope the block above in a div tag with style="display: none" in order not to show this block in the message.
Insert a loop which will add data from the created array:
{% for b in massOrder %}
{% set link = b.props['$url'] %}
{% set img = b.props['$img'] %}
{% set price = b.props['$amount'] %}
{% set name = b.props['$name'] %}After this, you’ll need to add a block with the items to the pop-up (it replaces the link to the item, its name, price and link to its image with corresponding variables: {{link}}, {{name}}, {{price}}, {{img}} ).
For example:
<img src="{{img}}">
<a href="{{link}}">{{name}}</a>
<span>{{price}} USD</span>
{% endfor %}