Personal data processing (GDPR)
If your website is visited by citizens of the European Union, you have to follow GDPR rules of personal data processing. Cookie notification bar on your website and a checkbox asking for the consent to collect data in pop-ups can help you with that.
It’s also recommended to set up Double Opt-In (email subscription confirmation). You can do it in the “Settings” – “Personal data processing” section.

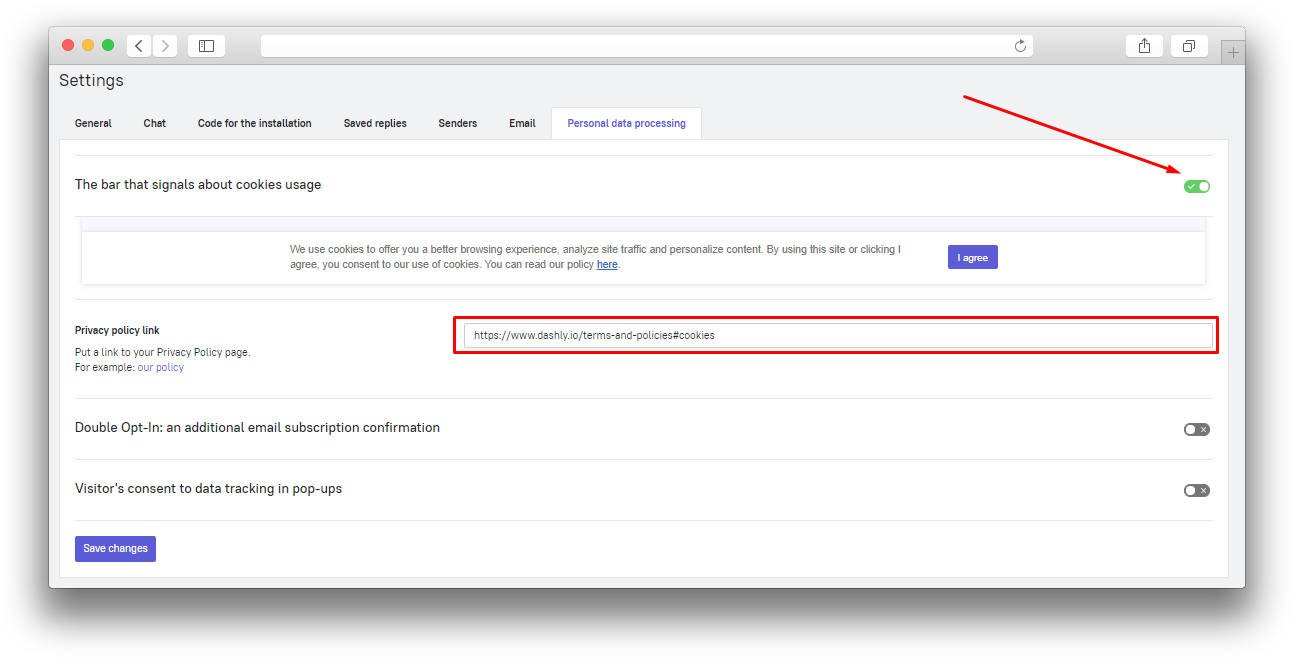
Cookie usage bar
This bar will offer your visitors to accept the usage of cookies on your website. It also has a link to your privacy policy.
Switch the slider to enable the bar. Put the link to your privacy policy in the corresponding input field and save the changes.

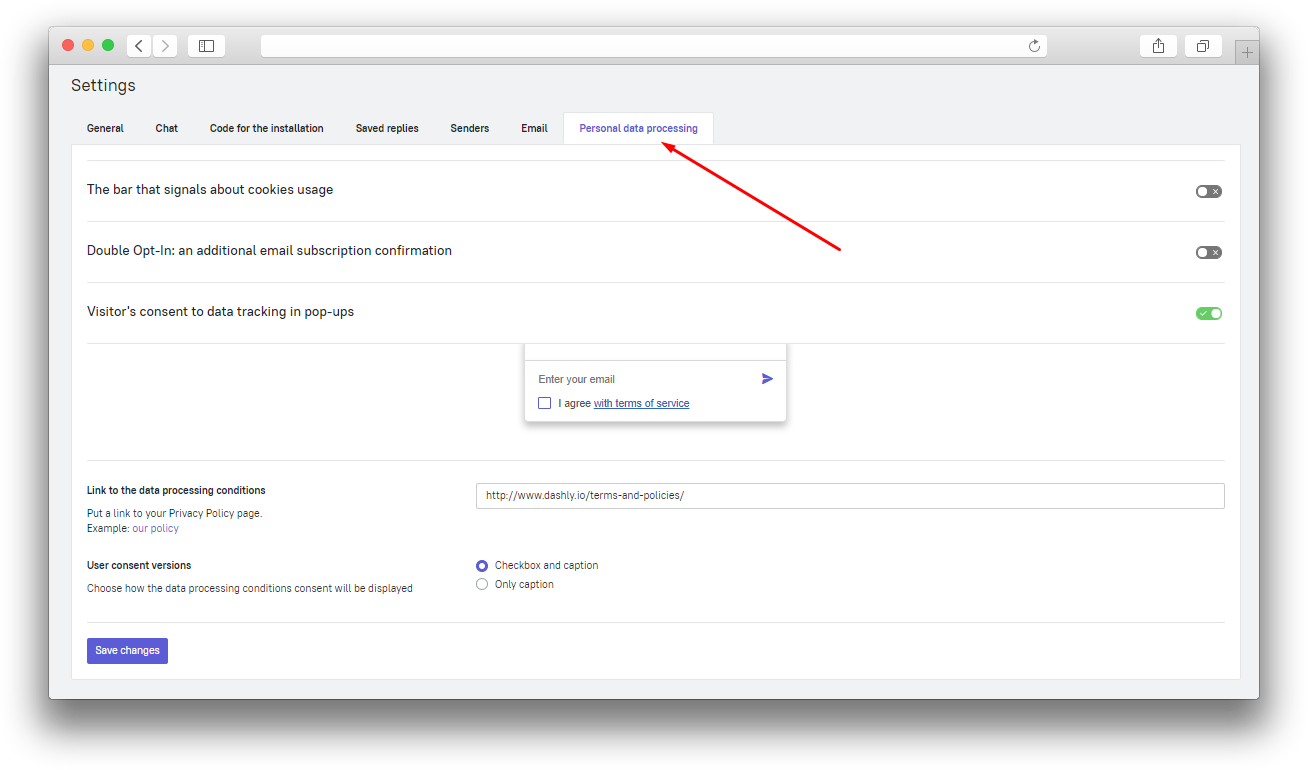
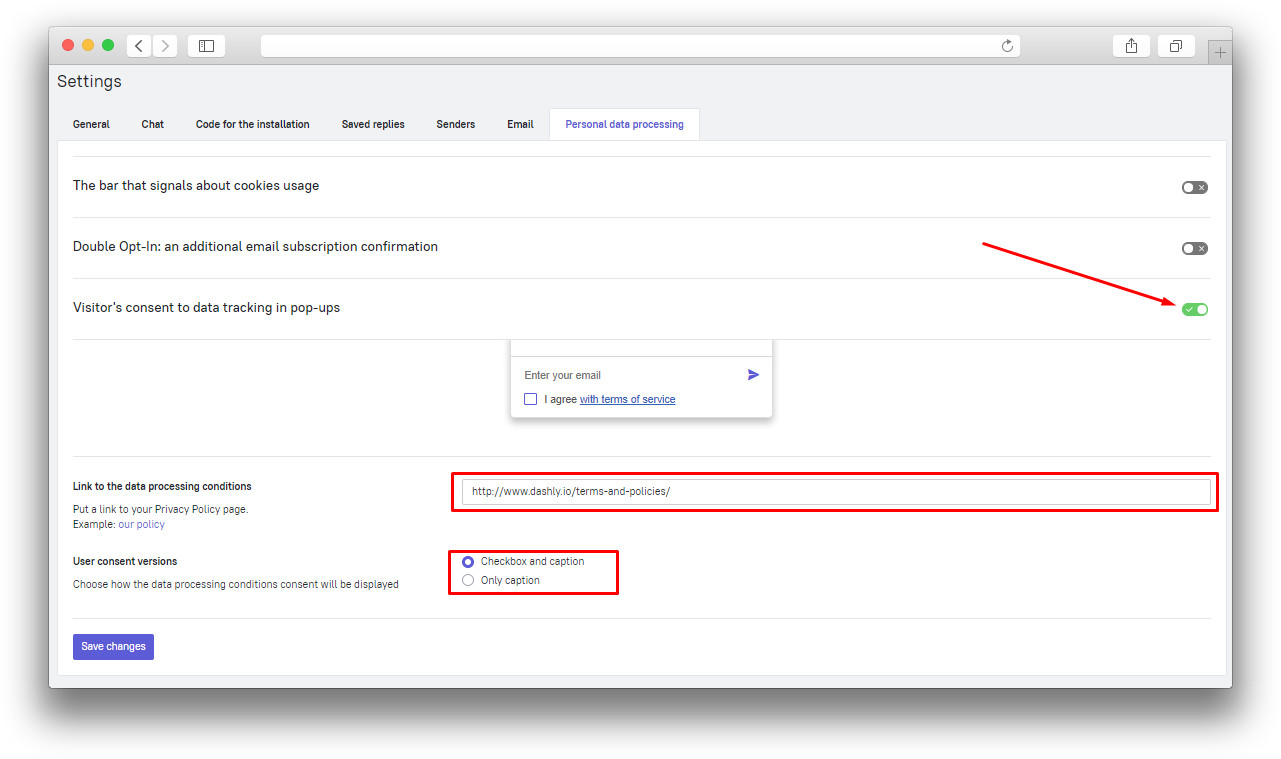
Data collection consent checkbox in pop-ups
You can include a notification about personal data collection under every pop-up. Choose where the checkmark should be displayed and place a link to your privacy policy in the function settings.

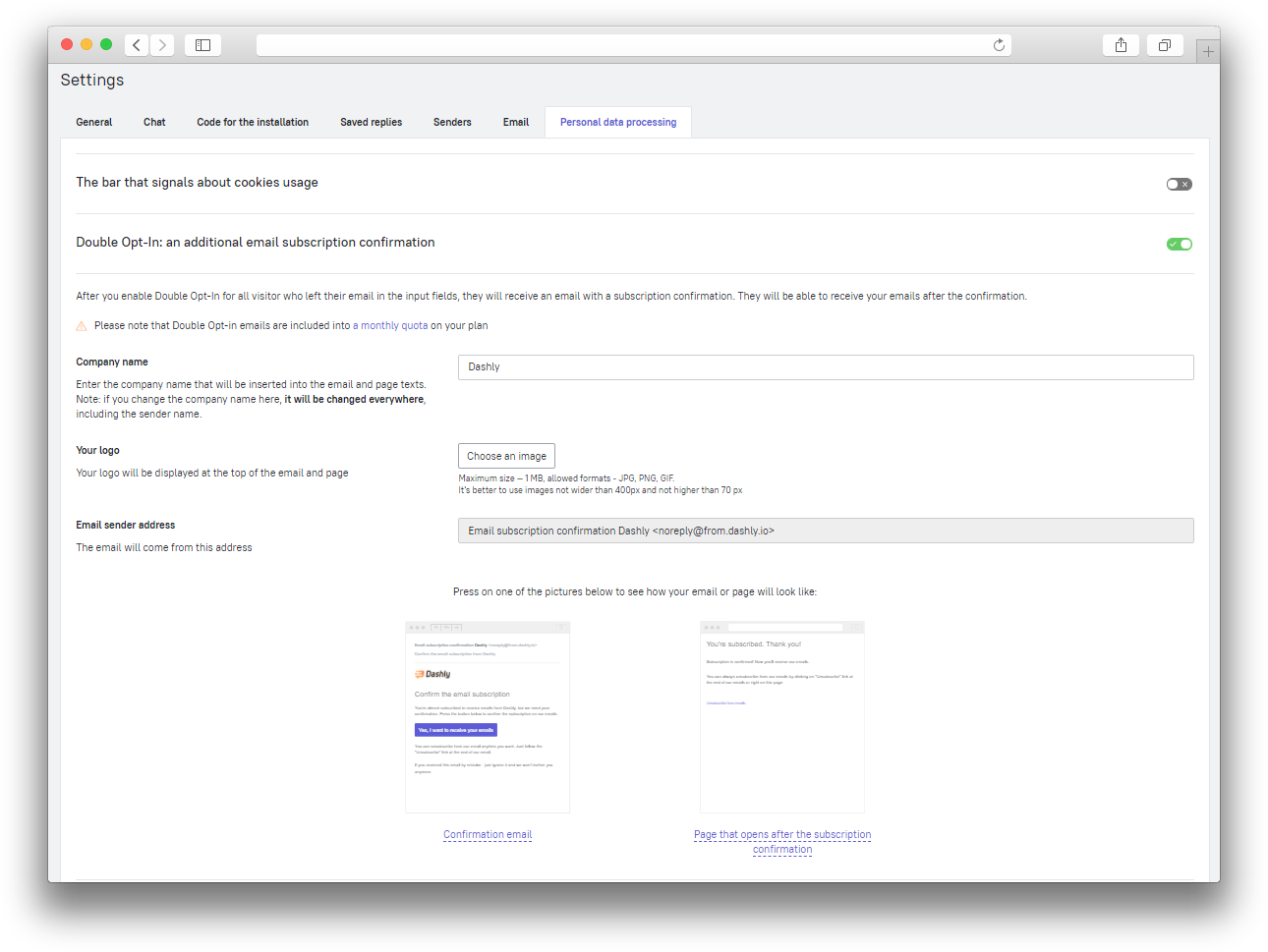
Double Opt-in
Double Opt-In is a two-stage subscription confirmation option. First, the visitor leaves their email on your website, then they must confirm their subscription in an automatically sent email. After that you will be able to send your email campaign to their email address. The subscription status will be displayed in their user card.
If you do not enable this feature, everybody who left their email address on your website will be able to receive your email campaigns by default.

Providing the collected information to your lead
According to the rules of the GDPR, your lead can request all the data collected about them and/or request to delete this data from the system.
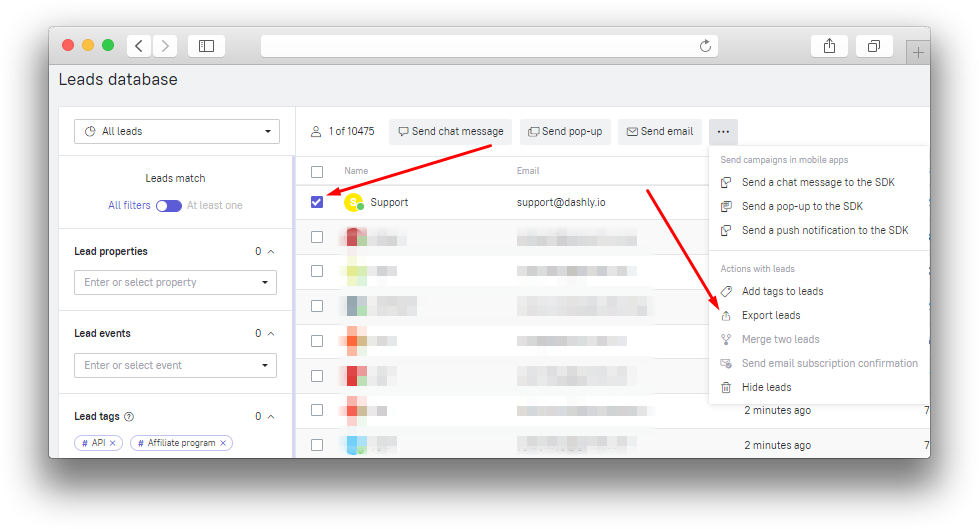
You can provide all collected information about the lead by basically exporting data from our system.

After the export process is completed, you will receive a link to download the spreadsheet. Read more about the lead export process here.
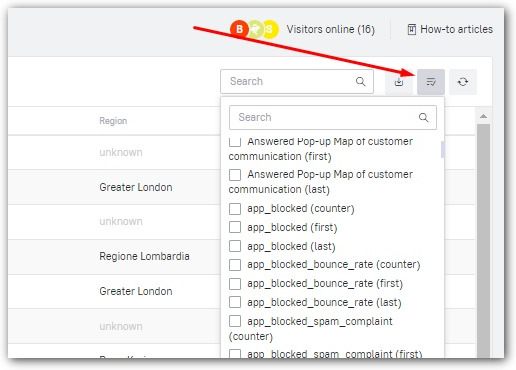
You need to select all the columns that should be displayed in the table manually (only currently visible columns will appear in the .csv file). To choose the needed data columns, click the “Columns in the table” button on the top right corner of the “Leads database” section:

❗Important: One person might visit your website from different devices, so it is better to check if you have several user cards containing their personal data, such as email or phone number.
Deleting the collected information about a lead
You can delete the data collected about a lead from Dashly in the “Leads database” section.
❗Important: you won't be able to restore the data once it's completely removed and you won't be able to view the communication history with this lead.
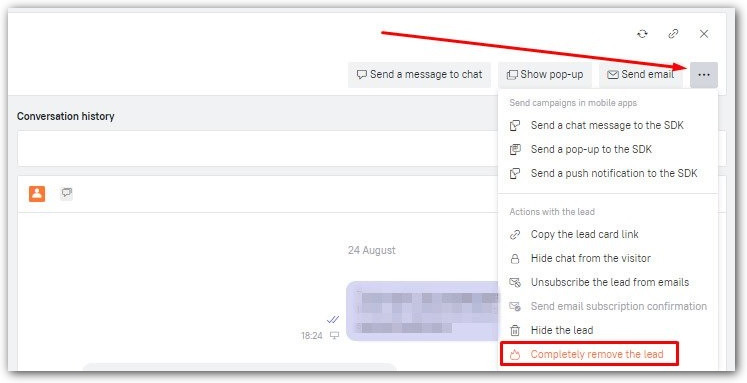
To delete all data about a lead, go to the user card you want to remove and click on the additional menu in the top right corner, choose "Completely remove the lead" and confirm the removal.

The removed user card will no longer exist and you won't see it in the user list anymore.
❗Important: The data of the removed lead will keep being displayed in the statistics on the “Home” section charts, in manual and triggered message reports and in the unique visitor quota of the “Payment” section.
Displaying the bar for European Union visitors only
To show the cookie usage bar on your website only to visitors from the EU countries, disable the bumper in the settings and add this JavaScript code in Tracking section - Tracking Master:
var country = ['Austria', 'Belgium', 'Bulgaria', 'Croatia', 'Cyprus', 'Czech Republic', 'Denmark', 'Estonia', 'Finland', 'France', 'Germany', 'Greece', 'Hungary', 'Ireland', 'Italy', 'Latvia', 'Lithuania', 'Luxembourg', 'Malta','Netherlands', 'Poland', 'Portugal', 'Romania', 'Slovakia', 'Slovenia', 'Spain', 'Sweden', 'UK'] if (country.indexOf(dashly.data.user.country) > -1) { dashly._bumperCookies(dashly.i18n['bumperText'], dashly.i18n['bumperButton'], dashly.data.app.settings.messenger_collapsed_color); }
The cookie usage bar uses a link to Dashly privacy policy, so change the link in the script. You can read about how to change this parameter in this article.
