Google Analytics
In this article you'll find two ways of configuring data communication between Google Analytics and your project:
- via Configure the Javascript code section
- via Triggered messages section
Sending events via Configure the JavaScript code section
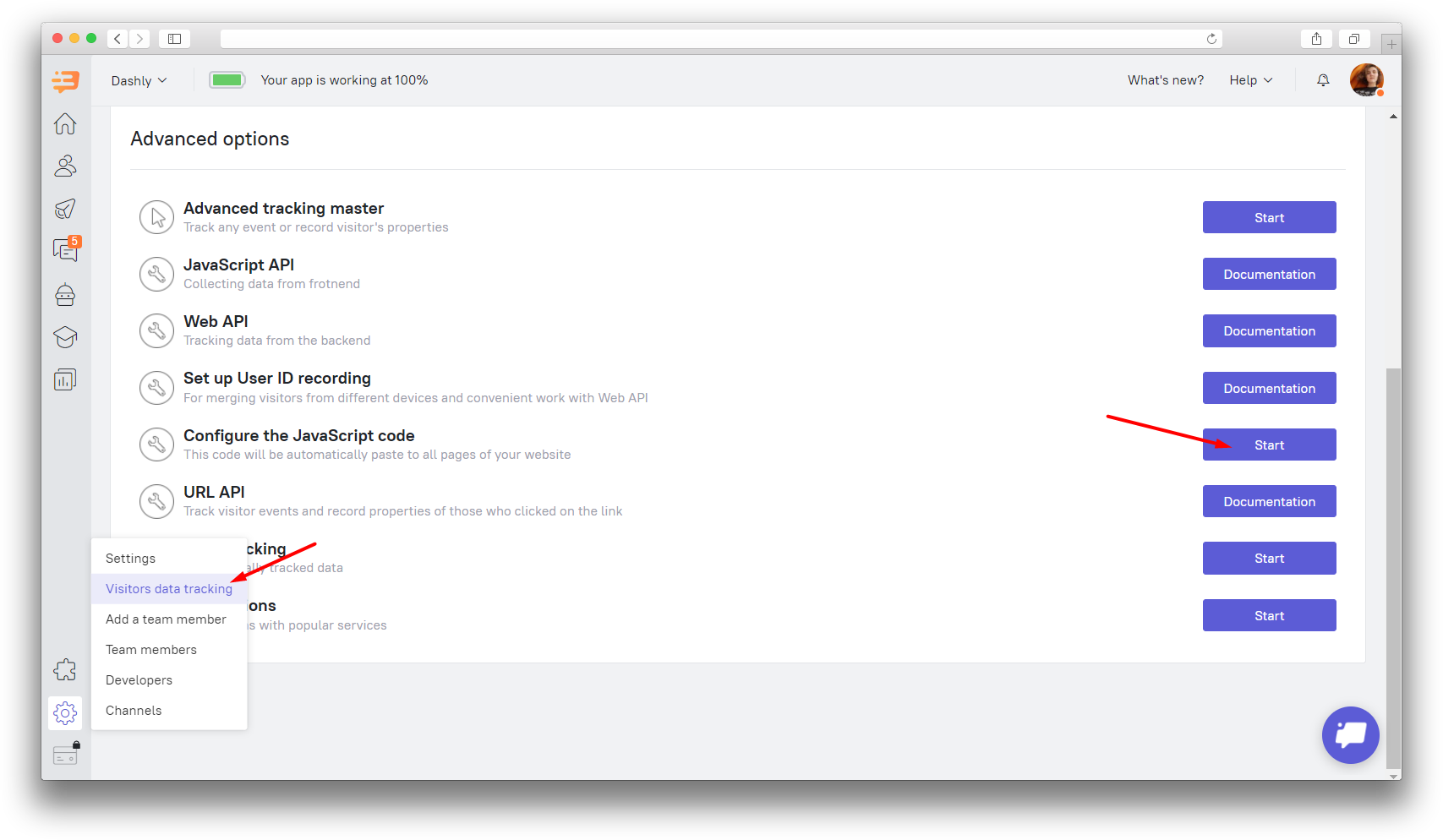
You can do it using JavaScript, . The script can be inserted in the “Settings” – “Visitors data tracking” – "Configure the JavaScript code" section:

Sending "Chat opened" event to GA:
// For GA:
dashly.addCallback('messenger_opened', function(data) {
ga('send', 'event', 'Dashly', 'ChatOpened');
});
// For GA4:
dashly.addCallback('messenger_opened', function(data) {
gtag('event', 'ChatOpened');
});
// For GTM:
dashly.addCallback('messenger_opened', function(data) {
ga.getAll()[0].send('event', 'Dashly', 'ChatOpened');
});Sending "Conversation started" event to GA:
// For GA:
dashly.addCallback('conversation_started', function(data) {
ga.getAll()[0].send('event', 'Dashly', 'ConversationStarted');
});
// For GA4:
dashly.addCallback('conversation_started', function(data) {
gtag('event', 'ConversationStarted');
});❗This event is sent when the standard event "User started a chat conversation" is written to the lead's card. It happens when the user initiates a new chat conversation by clicking the Message button.
Sending "Message read" event to GA:
// For GA:
dashly.addCallback('conversation_opened', function(data) {
if (data.message == '1234') {
ga('send', 'event', 'Dashly', 'PopupSeen');
}
});
// For GA4:
dashly.addCallback('conversation_opened', function(data) {
if (data.message == '1234') {
gtag('event', 'PopupSeen')
}
});
// For GTM
dashly.addCallback('conversation_opened', function(data) {
if (data.message == '1234') {
ga.getAll()[0].send('event', 'Dashly', 'PopupSeen');
}
});You can find the ID of this message in the search bar of the message settings page:

Sending "Answered the message" event to GA:
// For GA:
dashly.addCallback('user_replied', function(data) {
if (data.message == '1234') {
ga('send', 'event', 'Dashly', 'LeftEmailInPopup');
}
});
// For GA4:
dashly.addCallback('user_replied', function(data) {
if (data.message == '1234') {
gtag('event', 'LeftEmailInPopup')
}
});
// For GTM
dashly.addCallback('user_replied', function(data) {
if (data.message == '1234') {
ga.getAll()[0].send('event', 'Dashly', 'LeftEmailInPopup');
}
});Sending “MessageSeen” event to GA:
// For GA:
dashly.addCallback('conversation_opened', function(data) {
if (data.message) {
ga('send', 'event', 'Dashly', 'MessageSeen');
}
});
// For GA4:
dashly.addCallback('conversation_opened', function(data) {
if (data.message) {
gtag('event', 'MessageSeen')
}
});
// For GTM
dashly.addCallback('conversation_opened', function(data) {
if (data.message) {
ga.getAll()[0].send('event', 'Dashly', 'MessageSeen');
}
});Sending any event to GA via Triggered JavaScript
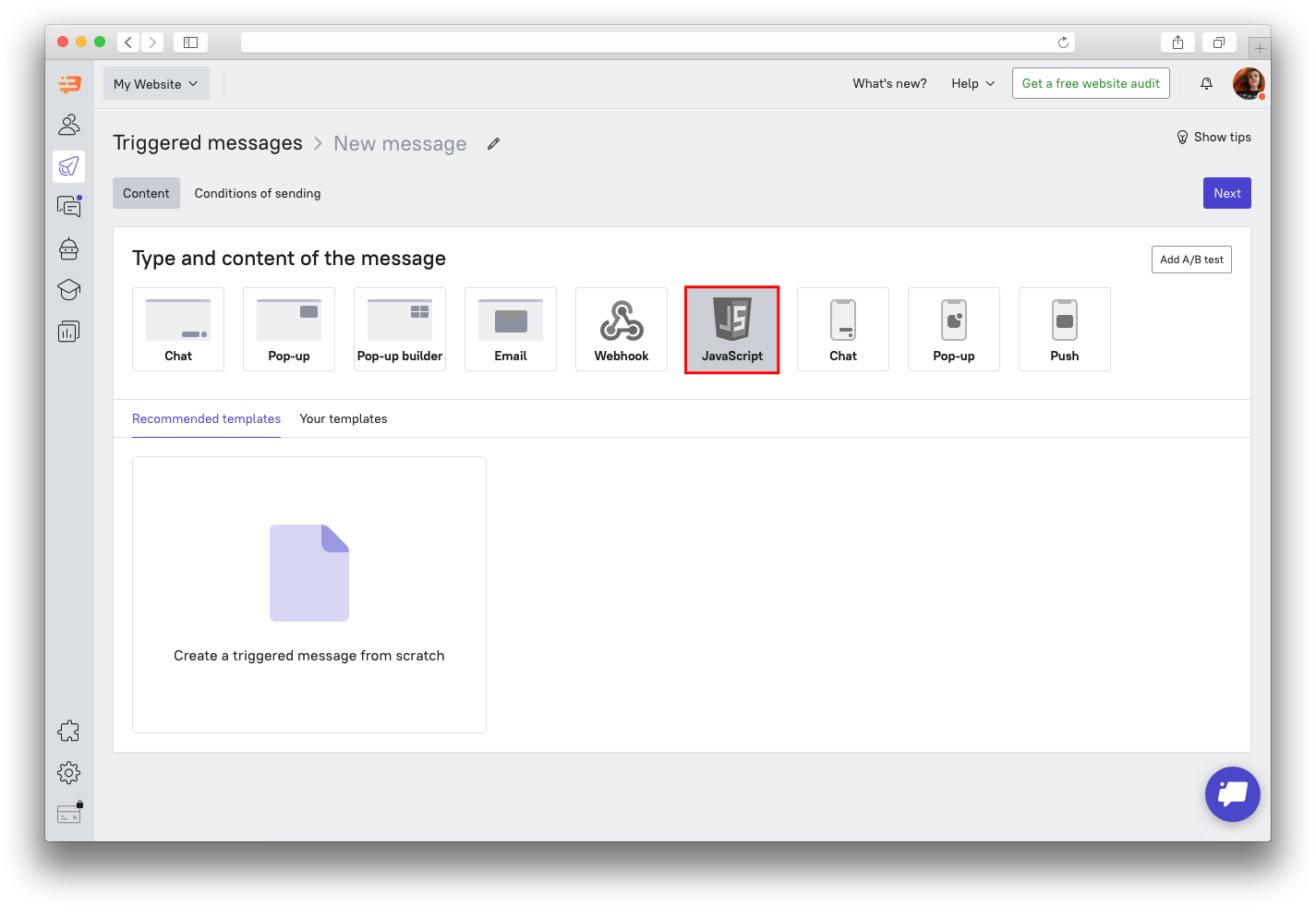
Go to the “Triggered messages” section and create a new message. Choose “JavaScript” as the message type:

Enter this code in the code input field:
// For GA:
ga.getAll()[0].send('event', 'Dashly', 'ConversationStarted');
// For GA4:
gtag('event', 'ConversationStarted');This code will pass the ConversationStarted event to GA. Unlike the methods described above, we’ll only need one line of code to send an event via a JavaScript message.
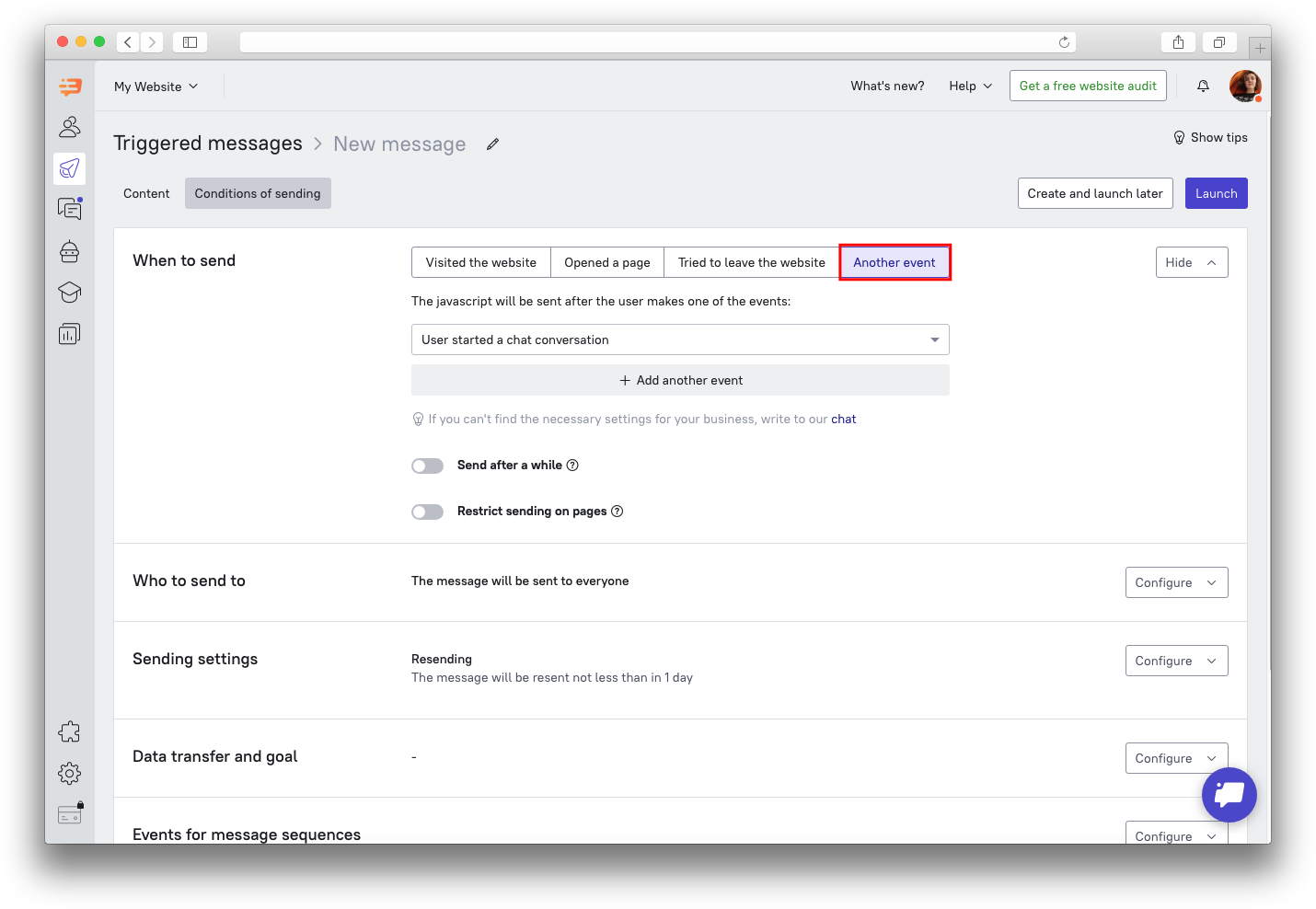
To make the code work, you will need to set its trigger. As we’re passing the "ConversationStarted" event in this example, the event we’ll have to use as its trigger is “User started a chat conversation”:
 Then go on to saving the message. The scenario will work like this: user starts a new conversation in chat, thus getting the “User started a chat conversation” event to record and triggering the JS message, which sends the event to Google Analytics in turn. Using this method, you can send practically any event to GA.
Then go on to saving the message. The scenario will work like this: user starts a new conversation in chat, thus getting the “User started a chat conversation” event to record and triggering the JS message, which sends the event to Google Analytics in turn. Using this method, you can send practically any event to GA.
How to send email statistics to Google Analytics
You can send lead's actions (such as opening an email) to Google Analytics and use this data for metrics. Let's see how you can do it.
Create goals in Google Analytics
Create a new message and follow the next steps
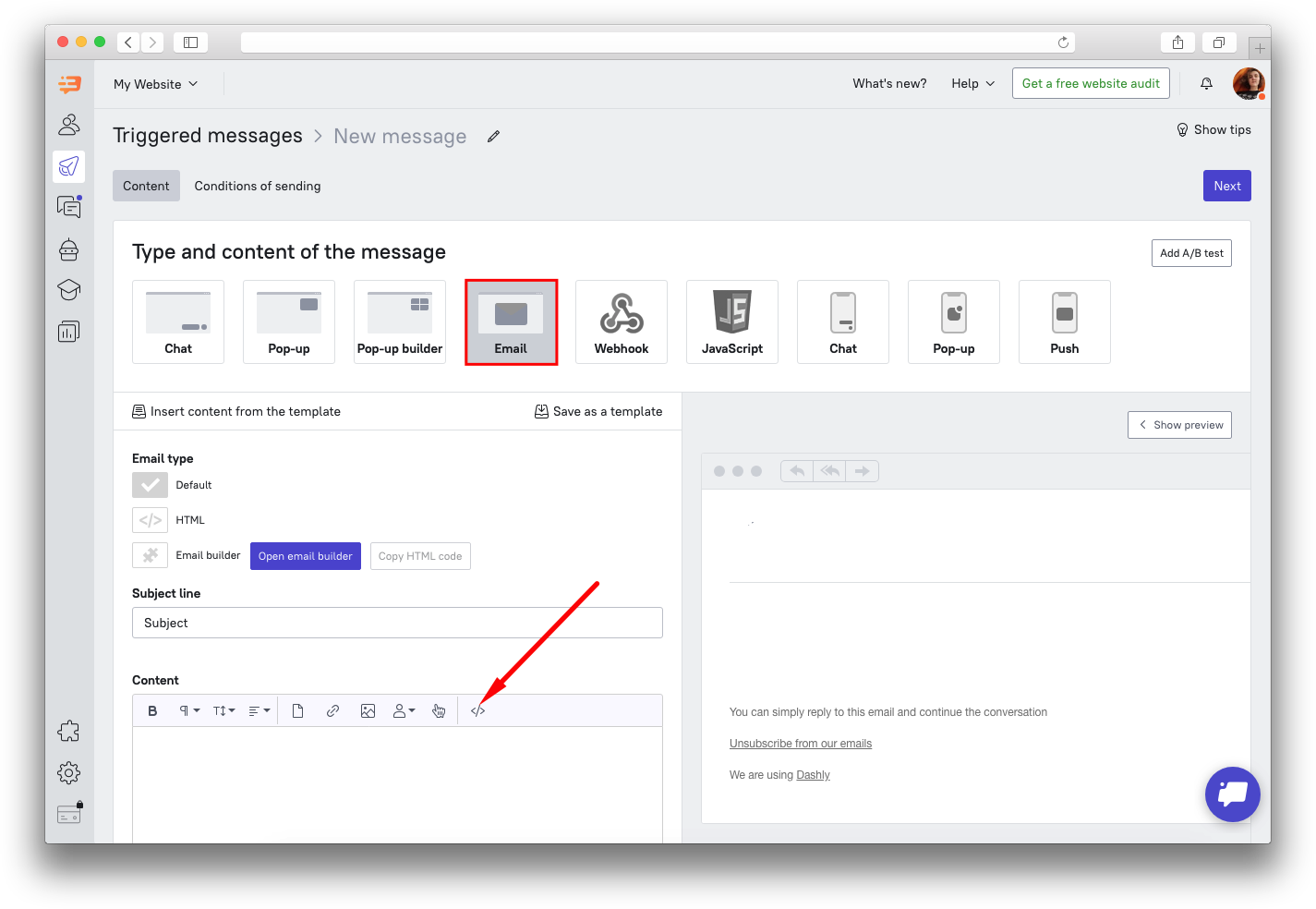
In the “Content” tab, open the “Code View”:

Use this code template:
<img src="http://www.google-analytics.com/collect?v=1&tid=UA-XXXXXXX-YY&cid={{user['clientId']}}&t=event&ec=email&ea=open&el=recipient_id&cs=newsletter&cm=email&cn=11" />
Script components explanation:
img src= with this, we make email services think that the email contains an image. In fact there is no image, the inserted address is a GET request which sends information to GA. So when your email sends "an image", it in fact sends data to Google Analytics.
http://www.google-analytics.com/collect? This one is for the Measurement Protocol API. You’ll need to add Tracking ID and goal information to its parameters.
v=1 Protocol version (required)
tid = UA-XXXXXX-YY Tracking ID / Web Property ID (required)
cid = {{user['ClientID']}} user’s Client ID (required)
In order to add the user’s Client ID, you can record it as a custom property and add it to the link. Here’s a code you can record the custom ClientID property with:
function getGCid() {
var match = document.cookie.match('(?:^|;)\\s*_ga=([^;]*)');
var raw = (match) ? decodeURIComponent(match[1]) : null;
if (raw) {
match = raw.match(/(\d+\.\d+)$/);
}
var gacid = (match) ? match[1] : null;
if (gacid) {
dashly.identify([{op: 'set_once', key: 'ClientID', value: gacid}]);
}
};
getGCid();Paste this script in the “Settings” – “Visitors data tracking” – “Configure the JavaScript code” section
t = event Tracking type
ec = email Event category
ea = open Event action
el = recipient_id Event label (optional);
cs = newsletter Campaign Source (optional)
cm = email Campaign Medium (optional)
cn = 111 Campaign Name (optional)
An example with added parameters:
<img src=”http://www.google-analytics.com/collect?v=1&tid=UA-12345678-1&cid=456&t=event&ec=email&ea=open&el=recipient_id&cs=newsletter&cm=email&cn=11”/>
5. Finish creating the message and launch it.
From now on, when someone opens your email, the metric will be recorded and you will be able to see it in your GA report.
