Android and iOS SDK
Android and iOS SDK documentation on GitHub
Dashly for Android
Dashly for Android supports API 19 and later.
At the moment Dashly for Android can be installed via gradle . Add build.gradle repository into project file:
allprojects {
...
repositories {
...
maven { url "https://raw.github.com/carrotquest/android-sdk/dashly" }
maven { url "https://jitpack.io" }
}
}Configure dependencies in your application's build.gradle file:
android {
...
defaultConfig {
...
multiDexEnabled true
}
packagingOptions {
exclude 'META-INF/*.kotlin_module'
}
}
dependencies {
...
implementation 'com.android.support:multidex:1.0.3'
implementation 'io.carrotquest:android-sdk:1.0.36-usRelease'
}Java 8 is used by the library. Add the following settings in case your project is using an older version of Java:
android {
...
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}Initialization
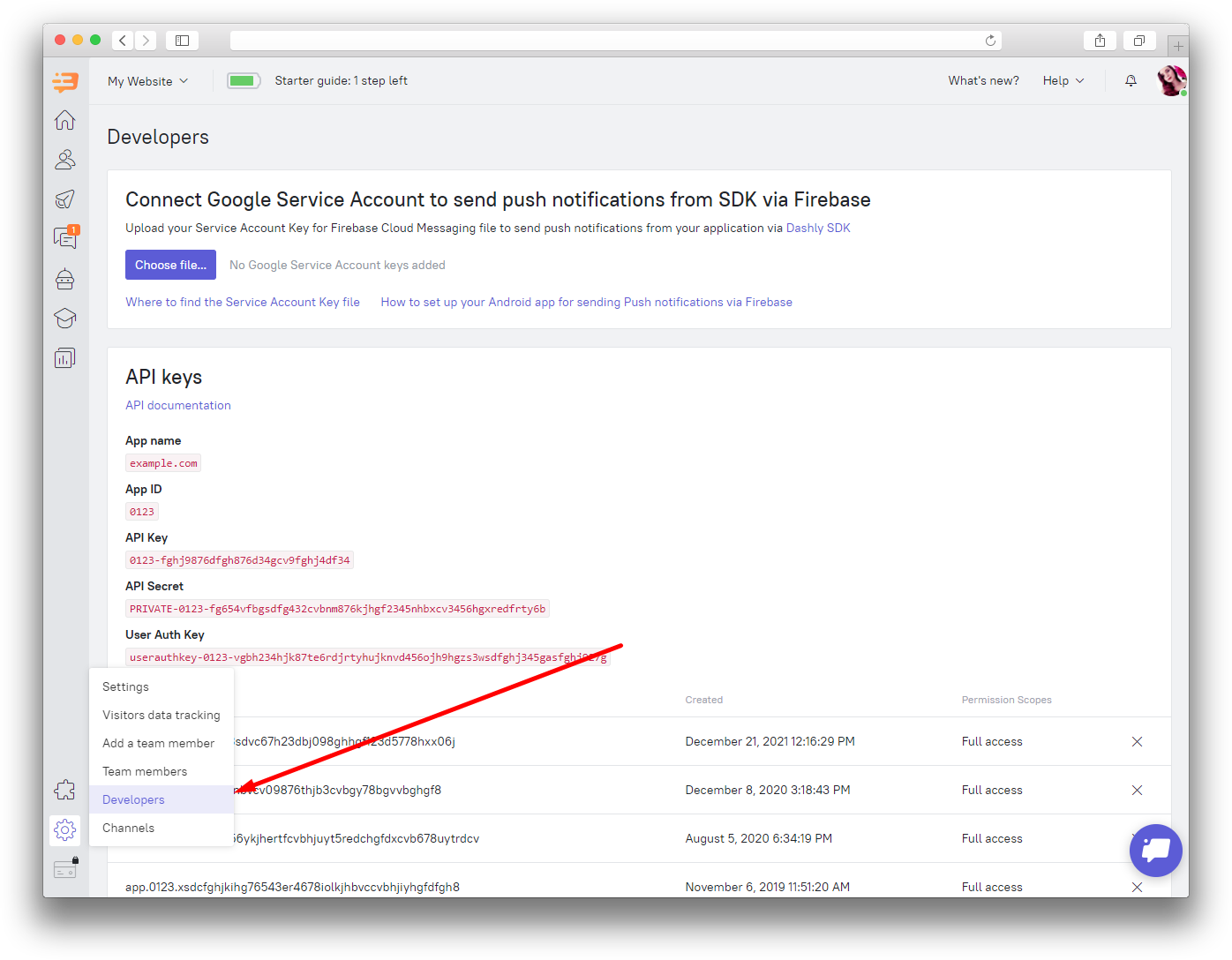
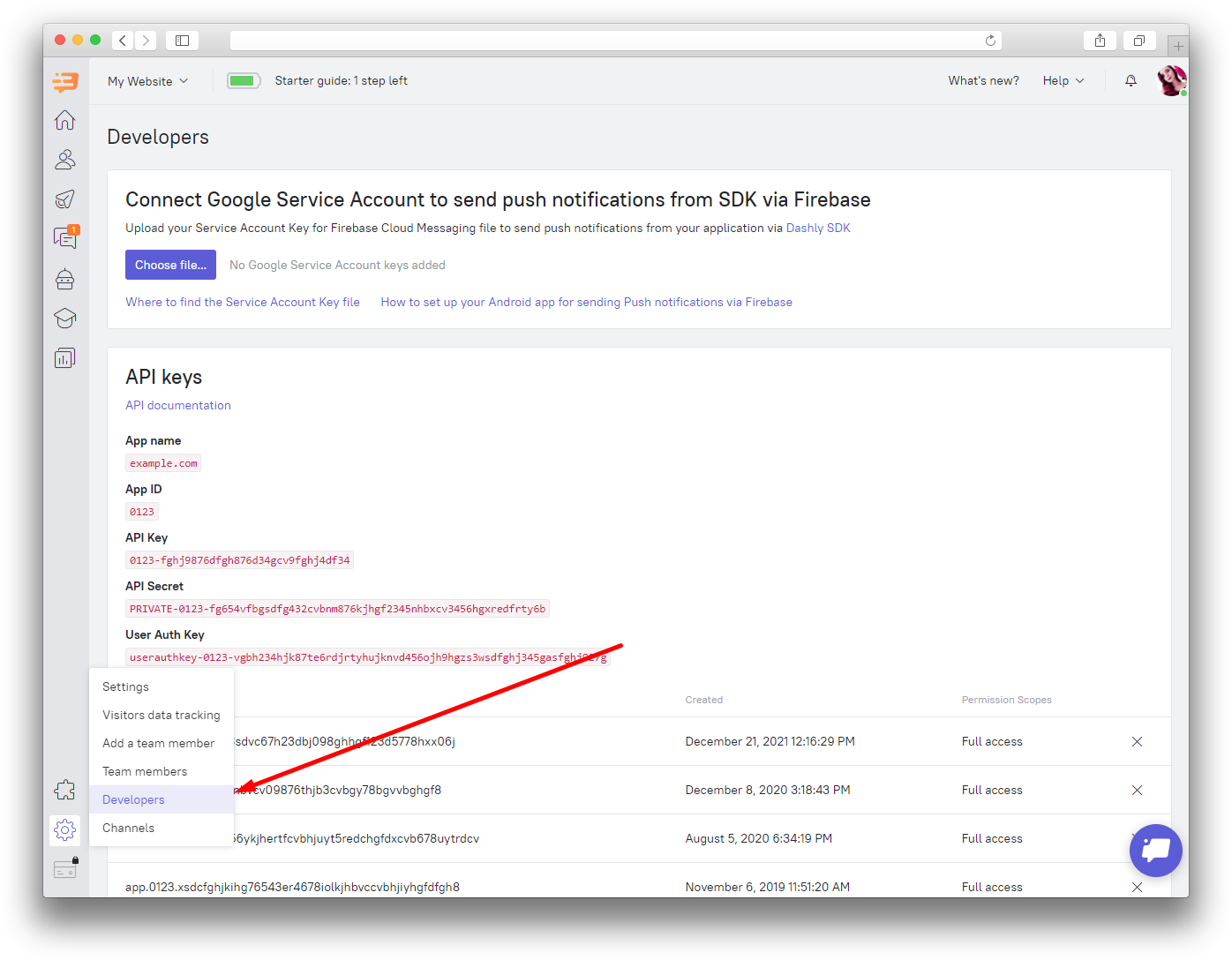
You'll need API Key and User Auth Key to work with Dashly for Android. Those can be found on "Settings" -> "Developers" tab:

You should run this code in your application's onCreate() method in order to initialize Dashly:
Dashly.setup(this, apiKey, appId);
or
Dashly.setup(this, apiKey, appId, callback);
Use this method to display additional info during debug process:
Dashly.isDebug(true);
Dashly for iOS
Dashly for iOS supports iOS 13 and above, Swift 5.5.2, Xcode 13.
At the moment Dashly for iOS can be installed via CocoaPods. Add the following string into the pod file:
pod 'DashlySDK'
Initialization
You'll need API Key and User Auth Key to work with Dashly for iOS. Those can be found on "Settings" -> "Developers" tab:

You should add this code into your app's AppDelegate file in order to initialize Dashly:
unc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey:Any]?) -> Bool {
....
Dashly.shared.setup(
withApiKey: key,
successHandler: {
print("Dashly SDK connected")
},
errorHandler: { error in
print("Dashly SDK error: " + error)
})
....
}